Размещение изображений в среде WikiWiki — различия между версиями
Admin (обсуждение | вклад) (→Окончание обтекания) |
Admin (обсуждение | вклад) (→Дополнительные возможности. Галереи) |
||
| (не показана 41 промежуточная версия этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | < | + | <div style="background-color:PowderBlue"> '''ВНИМАНИЕ!''' В среде Вики называйте файлы рисунков уникальными именами (т.е. таким именем, которого больше ни у кого нет). Это позволит Вам найти их и уберечь от перезаписи. Перед загрузкой изображения всегда проверяйте его имя на "оригинальность"! |
| − | + | НИКОГДА не называйте свои графические файлы '''111.jpg, 111111.jpg, Example.jpg''' и другими подобными именами, которые легко повторить, т.к. таким образом вы автоматически замещаете своим файлом то, что уже сделали ДО ВАС. | |
| + | |||
| + | <center> <big> '''На страницах Вики можно использовать фотографии учеников, на которые Вами было получено письменное согласие их родителей.''' </big></center> | ||
| + | </div> | ||
| − | |||
== '''Где взять изображения''' == | == '''Где взять изображения''' == | ||
| Строка 23: | Строка 25: | ||
** для подвижных (анимированных) растровых изображений применяйте формат GIF; | ** для подвижных (анимированных) растровых изображений применяйте формат GIF; | ||
** если ваши изображения имеют другие форматы, то конвертируйте их в рекомендуемые. | ** если ваши изображения имеют другие форматы, то конвертируйте их в рекомендуемые. | ||
| − | * Загружаемые изображения должны иметь максимально высокое разрешение, что обеспечит высокое качество печати. Максимальный размер файла изображения, допускаемый Вики, — | + | * Загружаемые изображения должны иметь максимально высокое разрешение, что обеспечит высокое качество печати. Максимальный размер файла изображения, допускаемый Вики, — 2 Мбайт, поэтому уменьшайте их перед загрузкой на сервер! Старайтесь, чтобы размеры уменьшенной копии изображения, используемой в статье, не превышали 35 кбайт (максимум 70 кбайт). |
| − | * Желательно загружать изображение без подписи, чтобы использовать его и в других языковых разделах. Подпись вставляется с помощью wiki-разметки очень просто. | + | * Желательно загружать изображение без подписи, чтобы использовать его и в других языковых разделах. Подпись вставляется с помощью wiki-разметки очень просто. |
| − | + | ||
| − | + | == '''Как сжать изображение для Веб''' == | |
| + | Адаптировать графическое изображение(фото, картинку и т.п) для вставки на КурганВики можно с использованием программы '''Microsoft Picture Manager''' (предложенная программа входит в стандартный пакет Microsoft Office 2003).Для этого: | ||
| + | * Щелкните по изображению правой кнопкой мыши | ||
| + | * Из контекстного меню выберите ''Открыть с помощью - Microsoft Office Picture Manager'' | ||
| + | * Выберите в меню ''Рисунок – Обрезать''. Нажмите ''ОК''. | ||
| + | * Выберите в меню ''Рисунок – Сжать страницы – для Веб–страниц''. Нажмите ''ОК''. | ||
| + | * выберите в меню ''Файл – Сохранить'' (с тем же именем – неадаптированный файл будет заменен уменьшенным) или ''Сохранить как'' (сохранение с новым именем). | ||
| + | * Закройте приложение Microsoft Office Picture Manager. | ||
== '''Загрузка файла изображения в Вики''' == | == '''Загрузка файла изображения в Вики''' == | ||
| − | Загружать файлы могут только зарегистрированные участники. При загрузке учитывайте некоторые особенности Вики: | + | Загружать файлы могут только [[Регистрация участника|зарегистрированные участники]]. При загрузке учитывайте некоторые особенности Вики: |
* «по умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже него; | * «по умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже него; | ||
* для переименования изображения требуется новая загрузка файла. Старая версия должна быть стёрта администратором; | * для переименования изображения требуется новая загрузка файла. Старая версия должна быть стёрта администратором; | ||
| Строка 51: | Строка 60: | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== '''Вставка изображения в статью''' == | == '''Вставка изображения в статью''' == | ||
| Строка 95: | Строка 94: | ||
== '''Пояснительная подпись''' == | == '''Пояснительная подпись''' == | ||
[[Изображение:kamin.jpg|thumb|Пояснительная подпись]] | [[Изображение:kamin.jpg|thumb|Пояснительная подпись]] | ||
| − | Чтобы сделать поясняющую подпись, используется атрибут «frame»: <nowiki>[[Изображение:Имя файла|frame|Пояснительная подпись]]</nowiki> | + | Чтобы сделать поясняющую подпись, используется атрибут «frame»: '''<nowiki>[[Изображение:Имя файла|frame|Пояснительная подпись]]</nowiki>''' |
| + | |||
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять wiki-разметку. Пояснительная подпись одновременно выполняет вышеописанные функции альтернативного текста. | Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять wiki-разметку. Пояснительная подпись одновременно выполняет вышеописанные функции альтернативного текста. | ||
| − | <nowiki>[[Изображение:kamin.jpg|thumb|Пояснительная подпись]]</nowiki> | + | ''Пример:'' <nowiki>[[Изображение:kamin.jpg|thumb|Пояснительная подпись]]</nowiki> |
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. | Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. | ||
| Строка 109: | Строка 109: | ||
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ЧИСЛОрх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»: | Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ЧИСЛОрх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»: | ||
| − | <nowiki> [[Изображение:kamin.jpg|100px|Альтернативный текст для изображений]]</nowiki> | + | '''<nowiki> [[Изображение:kamin.jpg|100px|Альтернативный текст для изображений]]</nowiki>''' |
Или | Или | ||
| − | <nowiki>[[Изображение:kamin.jpg|thumb|100px|Пояснительная подпись]]</nowiki> | + | '''<nowiki>[[Изображение:kamin.jpg|thumb|100px|Пояснительная подпись]]</nowiki>''' |
| − | Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту: | + | Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту: |
| − | <nowiki>[[Изображение:kamin.jpg|thumb|200x100px|Пояснительная подпись]] </nowiki> | + | '''<nowiki>[[Изображение:kamin.jpg|thumb|200x100px|Пояснительная подпись]] </nowiki>''' |
Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте. | Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте. | ||
| Строка 143: | Строка 143: | ||
[[Изображение:kamin.jpg|100px|thumb|center|Ёлка у камина]] | [[Изображение:kamin.jpg|100px|thumb|center|Ёлка у камина]] | ||
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения. | Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения. | ||
| − | |||
| − | |||
| − | |||
| − | |||
=== Окончание обтекания === | === Окончание обтекания === | ||
| Строка 154: | Строка 150: | ||
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье. | Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье. | ||
| − | == Дополнительные возможности == | + | == Дополнительные возможности. Галереи == |
| + | Для вставки нескольких изображений в статью (например, изображений картин в статье о художнике), применяется специальный служебный тег '''<nowiki><gallery></nowiki>''' , который группирует изображения в галерею (по 4 изображения в каждом ряду). | ||
| − | + | В простейшем случае используется следующий синтаксис: | |
| − | |||
| − | |||
| − | + | '''<nowiki><gallery></nowiki>''' | |
| − | < | + | '''<nowiki>Файл:Glob Mira.JPG | Глобус</nowiki>''' |
| − | |||
| − | |||
| − | |||
| − | </ | ||
| + | '''<nowiki>Файл:Bluray.gif | Диск</nowiki>''' | ||
| − | + | '''<nowiki></gallery></nowiki>''' | |
| − | + | Результат будет следующим: | |
| − | |||
| − | Изображение: | + | <gallery> |
| − | Изображение: | + | Изображение:Glob Mira.JPG | Глобус |
| − | + | Изображение:Bluray.gif | Диск | |
</gallery> | </gallery> | ||
| + | '''ПОБРОБНЕЕ СМОТРИ в [http://wiki.pskovedu.ru/index.php/ВикиХранилище ВикиХранилище]''' | ||
[[Категория:Справка]] | [[Категория:Справка]] | ||
Текущая версия на 15:58, 4 апреля 2017
НИКОГДА не называйте свои графические файлы 111.jpg, 111111.jpg, Example.jpg и другими подобными именами, которые легко повторить, т.к. таким образом вы автоматически замещаете своим файлом то, что уже сделали ДО ВАС.
Содержание
Где взять изображения
Возможно, что нужное изображение в Вики уже есть. Для этого просмотрите список «Изображений по темам», можете воспользоваться функцией «Найти». Бывает, что изображение нашлось, но его качество вас не устраивает. Если у вас есть более качественное изображение с тем же содержанием, то имеет смысл загрузить его под тем же названием (то есть заменить старое изображение).
Если подходящего изображения в Вики не нашлось:
- Фотографию какого-либо реального объекта или явления лучше делать цифровой камерой. Можно использовать и обычную плёночную камеру, а потом отсканировать снимки, но это не так рационально.
- Чертёж, схему, диаграмму можно нарисовать, используя какую-либо графическую или оформительскую программу. Другой вариант: аккуратно нарисовать всё на бумаге, а потом отсканировать (но качество будет хуже).
- Брать изображения из Интернета и сканировать иллюстрации из книг можно только с разрешения обладателей авторских прав. Исключение составляют репродукции тех картин и иллюстраций, которые уже перешли в общественное достояние.
- В случае, если статья нуждается в иллюстрации, но вы не смогли найти изображение с подходящей лицензией, стоит разместить в статье шаблон {{Нет иллюстраций}} , чтобы привлечь внимание участников, у которых могут быть необходимые изображения.
Требования к изображениям
Изображение, которое вы собираетесь поместить в свою статью, должно соответствовать ряду требований:
- Соблюдение авторского права: никогда не помещайте в Вики изображения, если это не разрешено их правообладателями.
- Используйте правильный формат изображений:
- для векторных изображений применяйте формат SVG;
- для неподвижных растровых изображений с преобладанием плавных цветовых переходов (фотографии, репродукции художественных произведений) применяйте формат JPEG;
- для неподвижных растровых изображений с резкими границами между цветными областями (схемы, карты, скриншоты программ, изображения символов и т. д.) применяйте формат PNG;
- для подвижных (анимированных) растровых изображений применяйте формат GIF;
- если ваши изображения имеют другие форматы, то конвертируйте их в рекомендуемые.
- Загружаемые изображения должны иметь максимально высокое разрешение, что обеспечит высокое качество печати. Максимальный размер файла изображения, допускаемый Вики, — 2 Мбайт, поэтому уменьшайте их перед загрузкой на сервер! Старайтесь, чтобы размеры уменьшенной копии изображения, используемой в статье, не превышали 35 кбайт (максимум 70 кбайт).
- Желательно загружать изображение без подписи, чтобы использовать его и в других языковых разделах. Подпись вставляется с помощью wiki-разметки очень просто.
Как сжать изображение для Веб
Адаптировать графическое изображение(фото, картинку и т.п) для вставки на КурганВики можно с использованием программы Microsoft Picture Manager (предложенная программа входит в стандартный пакет Microsoft Office 2003).Для этого:
- Щелкните по изображению правой кнопкой мыши
- Из контекстного меню выберите Открыть с помощью - Microsoft Office Picture Manager
- Выберите в меню Рисунок – Обрезать. Нажмите ОК.
- Выберите в меню Рисунок – Сжать страницы – для Веб–страниц. Нажмите ОК.
- выберите в меню Файл – Сохранить (с тем же именем – неадаптированный файл будет заменен уменьшенным) или Сохранить как (сохранение с новым именем).
- Закройте приложение Microsoft Office Picture Manager.
Загрузка файла изображения в Вики
Загружать файлы могут только зарегистрированные участники. При загрузке учитывайте некоторые особенности Вики:
- «по умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже него;
- для переименования изображения требуется новая загрузка файла. Старая версия должна быть стёрта администратором;
- при загрузке изображения более высокого качества под тем же названием старое изображение не стирается, а сохраняется в «Истории», как и любой файл в Вики;
- в названии файлов Вики различает написание ПРОПИСНЫМИ и строчными буквами.
Загрузка и удаление файлов отражаются в журнале загрузки файлов. Просмотреть ранее загруженные файлы можно в списке загруженных изображений либо через категории, входящие в Категория:Изображения.
ЗАГРУЗКА
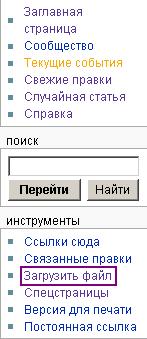
1. Найдите в левом меню

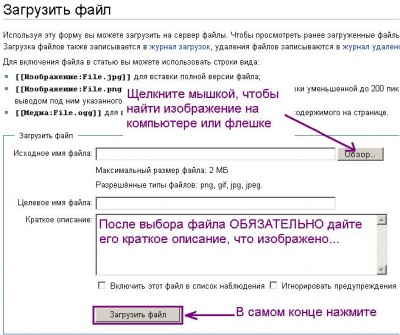
2. Выберите "Загрузить файл". Появится следующее окно
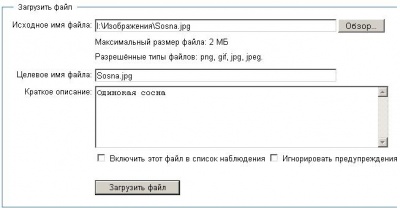
3. Что получится
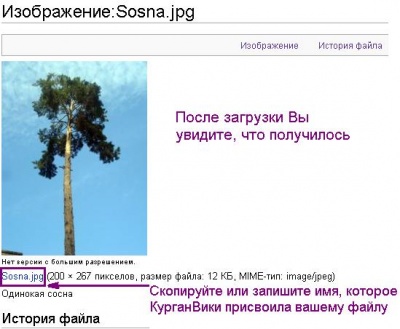
4. После загрузки вы увидите
Вставка изображения в статью
Вставка без изменения размеров
Чтобы вставить загруженное изображение в статью,
1. Перейдите к интересующей вас статье в Вики
2. Нажмите на ссылку Редактировать
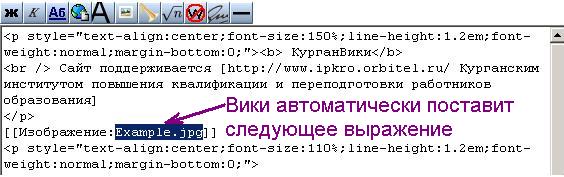
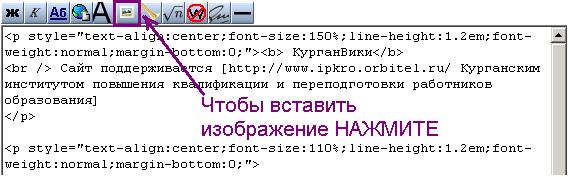
3. Поставьте курсор в нужную часть редактируемой страницы и нажмите иконку на панели

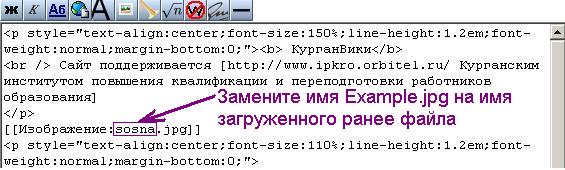
5. Замените имя файла по-умолчанию, на ИМЯ ВАШЕГО ФАЙЛА, который вы загрузили ранее

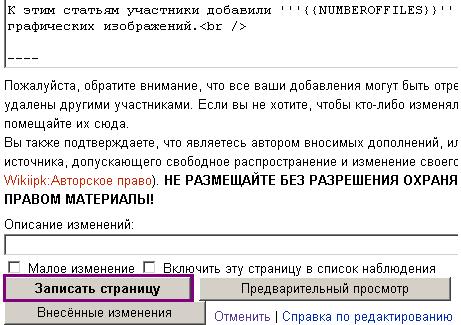
6. Нажмите в самом низу страницы на кнопку "Предварительный просмотр". Если вас все устроило - нажмите на кнопку "Записать"

Как создать миниатюру изображения и подписать ее
Если вы не хотите чтобы ваше фотография расползалась по всему экрану монитора каждого участника Викии поедала их трафик, а премило указывала на свое существование уменьшенной копией (кто желает разглядеть подробности фото, тот сможет его просмотреть во всей необъятной красе, щелкнув мышью по миниатюре), тогда делаем так.
Создаем миниатюру [ [ Изображение: Example.jpg | thumb] ]
Атрибут thumb создает миниатюру изображения с шириной от 120 до 300 пикселей и пропорционально уменьшенной высотой
Подписываем изображение
[ [ Изображение: Example.jpg | thumb | Пояснительная надпись] ]
В Вики приветствуется размещение изображений на страницах статей.
Пояснительная подпись
Чтобы сделать поясняющую подпись, используется атрибут «frame»: [[Изображение:Имя файла|frame|Пояснительная подпись]]
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять wiki-разметку. Пояснительная подпись одновременно выполняет вышеописанные функции альтернативного текста.
Пример: [[Изображение:kamin.jpg|thumb|Пояснительная подпись]]
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину.
Текст располагается слева от значка.
Изменение размеров
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ЧИСЛОрх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»:
[[Изображение:kamin.jpg|100px|Альтернативный текст для изображений]]
Или
[[Изображение:kamin.jpg|thumb|100px|Пояснительная подпись]]
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту:
[[Изображение:kamin.jpg|thumb|200x100px|Пояснительная подпись]]
Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте.
Расположение на странице
Смещение вправо
Прижать изображение вправо можно атрибутом «right».
Пример: [[kamin.jpg|100px|right|]]
Текст, следующий за таким изображением, обтекает его слева. Не забудьте поставить вертикальную чёрточку «|» после слова «right»: это нужно для того, чтобы оно не воспринималось как альтернативный текст для изображения.
В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right», за вертикальной чёрточкою.
Смещение влево
Чтобы прижать изображение к левому краю страницы, используйте атрибут «left» или «none». Это работает в том числе и для изображений с атрибутом «frame» или «thumb».
Пример: [[Изображение:kamin.jpg|100px|thumb|left|Ёлка у камина]]
Текст, следующий за таким изображением, обтекает его справа.
Расположение по центру
Для расположения изображения в центре страницы следует использовать атрибут «center».
Пример:[[Изображение:kamin.jpg|100px|thumb|center|Ёлка у камина]]
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения.
Окончание обтекания
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код: <br clear="both" />.
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье.
Дополнительные возможности. Галереи
Для вставки нескольких изображений в статью (например, изображений картин в статье о художнике), применяется специальный служебный тег <gallery> , который группирует изображения в галерею (по 4 изображения в каждом ряду).
В простейшем случае используется следующий синтаксис:
<gallery>
Файл:Glob Mira.JPG | Глобус
Файл:Bluray.gif | Диск
</gallery>
Результат будет следующим:
ПОБРОБНЕЕ СМОТРИ в ВикиХранилище